sketch api draw rectangle The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the.
Sketch Api Draw Rectangle, Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle.
 Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange From gis.stackexchange.com
Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange From gis.stackexchange.com
1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model.
Each Component follows the same API.
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. 1 4 0 Draw a rectangle by.
Another Article :

The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange.

The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. Drawing Tools Ignition User Manual 8 0 Ignition Documentation.

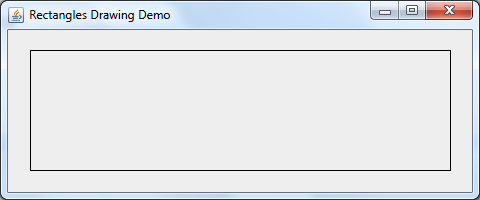
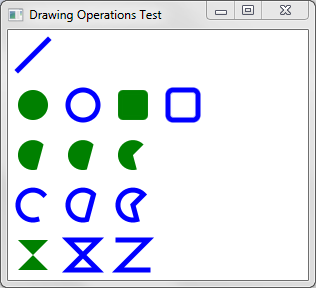
These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Drawing Rectangles Examples With Java Graphics2d.

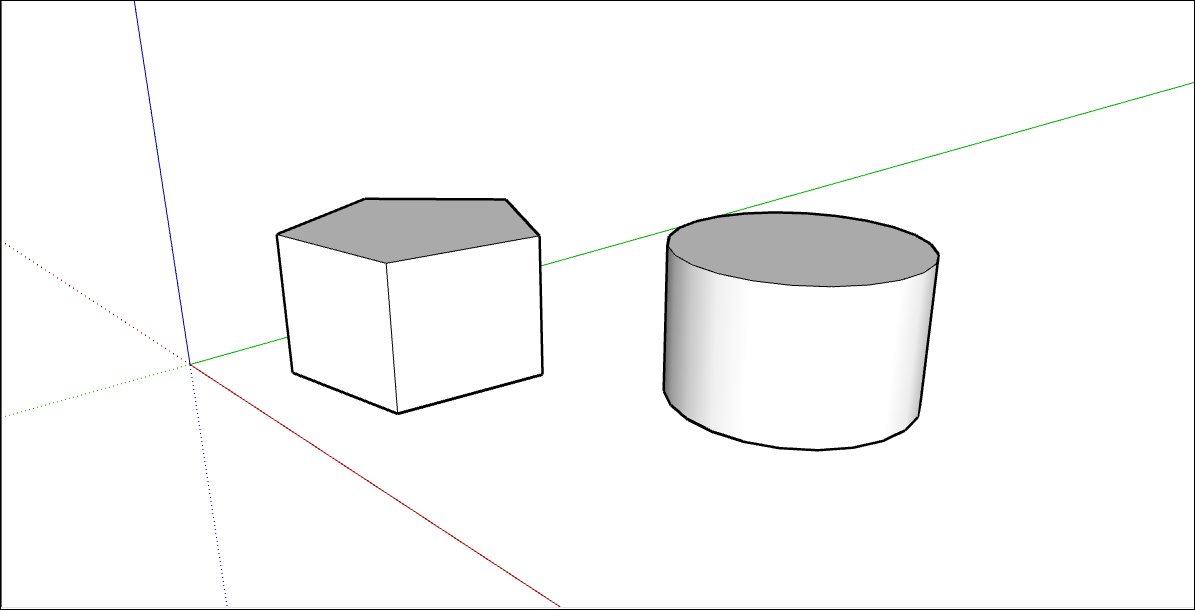
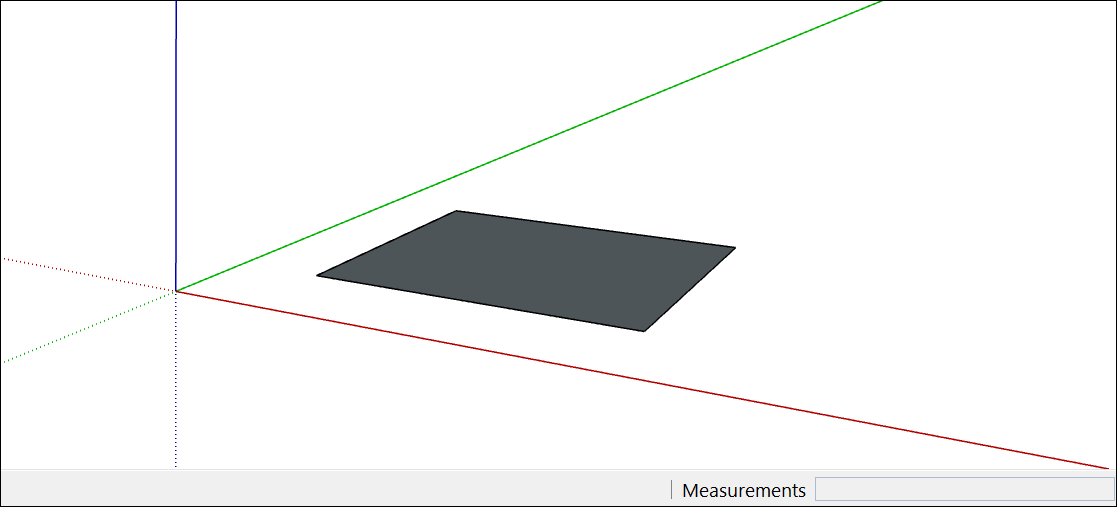
Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a circle graphic with radius based on the distance between initial click and cursor location. Adjusting The Drawing Axes Sketchup Help.

The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. Rectangle Line High Res Stock Images Shutterstock.

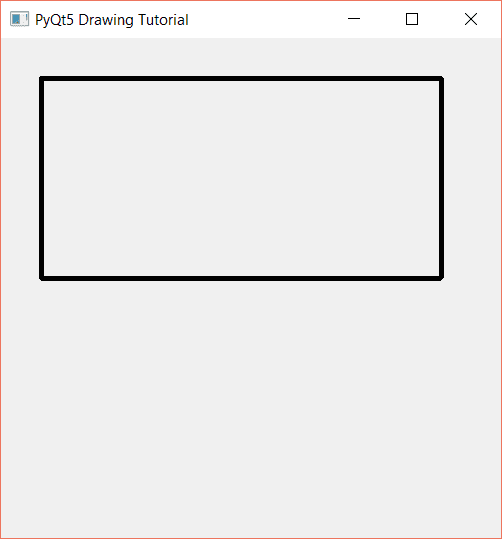
The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Pyqt5 Drawing Tutorial Painting Apis Like Geeks.

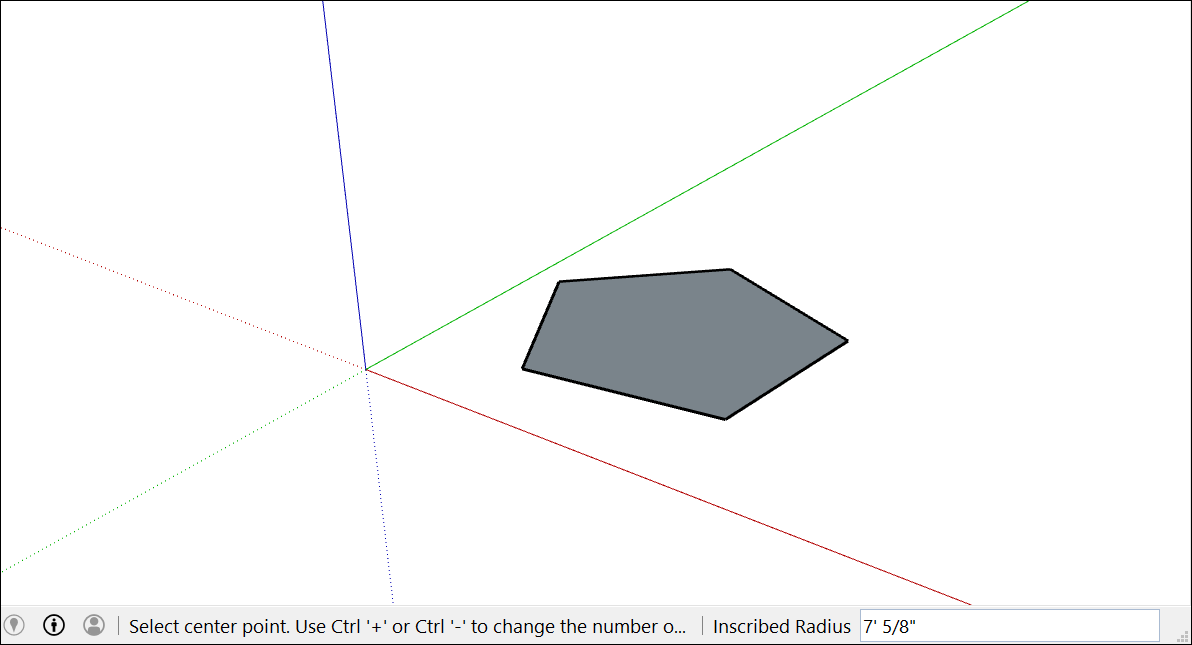
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Drawing Basic Shapes Sketchup Help.

Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. Each Component follows the same API. Sketch Textures Grunge Shading Shapes Draw Lines Vector Doodle Collection Set Stock Vector Illustration Of Artistic Monochrome 172877193.

Creates a circle graphic with radius based on the distance between initial click and cursor location. Each Component follows the same API. Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Drawing Basic Shapes Sketchup Help.

Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. Working With Canvas Javafx 2 Tutorials And Documentation.

1 4 0 Draw a rectangle by. Each Component follows the same API. Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a circle graphic with radius based on the distance between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Drawing Basic Shapes Sketchup Help.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Hand Drawn Brush Border Pencil Drawing Stock Illustration Illustration Of Brush Design 186187835.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Changes the shape from a rectangle. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. Making Rectangles Sketchup Help.
Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location. Draw Rectangle Rectangle 2d Graphics Java Tutorial.

Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. 1 4 0 Draw a rectangle by. Each Component follows the same API. Hand Drawn Sketch Border Rectangle Stock Vector Colourbox.











